The functionality of theme.json has been constantly expanding since the feature was introduced in WordPress version 5.8. This means there are always new things being added, but that also means there’s a whole lot to remember! In this post, we’ll talk about a one-line solution to add autocomplete and hinting to your WordPress theme’s theme.json file.
Autocomplete and Hinting Features
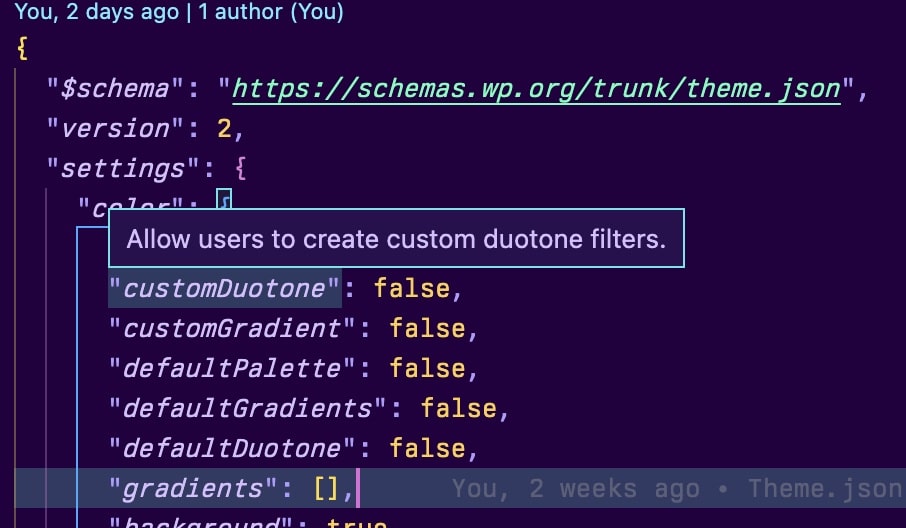
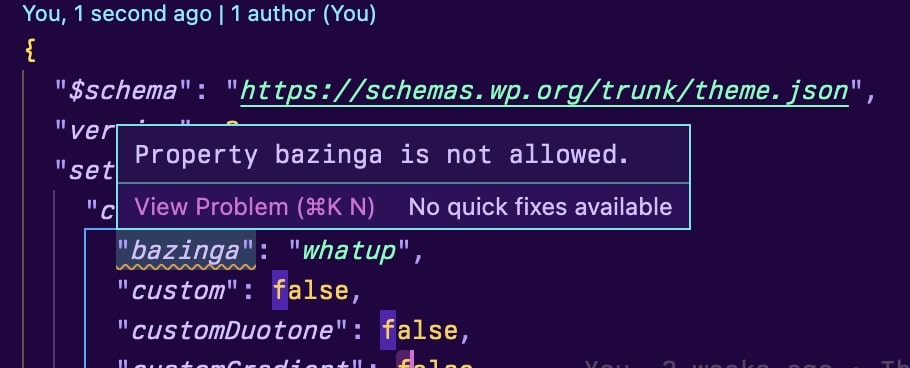
There are a few specific benefits of having your theme.json file set up in this manner. The first is autocompletion for keys. If you type an incorrect key, it will tell you the key isn’t allowed. Otherwise you can see a description of what the key is.


So in addition to knowing if a key is valid, you can see a description of it and an explanation of the correct value(s).
Setting up Autocomplete
To get started using autocomplete you’ll need to make sure your theme.json file has 2 keys in it: $schema, and version. These should be set as the first two keys in the object. The $schema key tells your text editor/IDE where to find the definitions for the file, which allows you to know what values are available and what types those values should be (e.g. a boolean, string, array, etc).
You can copy the appropriate lines from the code snippet below and include those in your theme.json file as appropriate:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": { ... }
}If you’re using VSCode everything will just start working automatically, no further steps are required! If you’re using another text editor or IDE (such as phpStorm, Nova, or Sublime Text) you may need an additional extension or setting to be changed for your editor to start using the schema information.